Google waveに3dviaのモデルが表示できるようなので、やってみました。
参考にさせていただいたサイト↓
SolidWorks: Heard! : 3dvia Meets Google Wave
- New waveをクリックして新しいWave作成
- Add Gadget by URL をクリック
- Gadget URLに http://wave-ide.appspot.com/html.xml を入力して、Addをクリック
- Editをクリック
- ここに3dviaのコードを貼り付けるため、3dvia(http://www.3dvia.com/)に移動して、適当なモデルを選びます。
私は ↓ これを選びました。
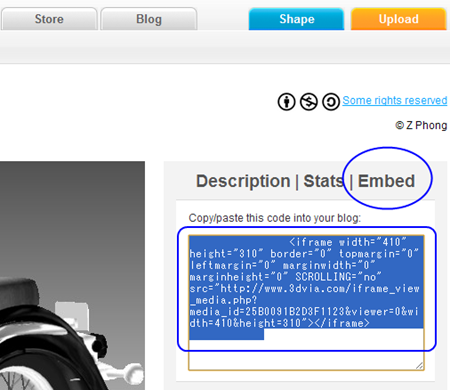
http://www.3dvia.com/Phong/models/25B0091B2D3F1123 - モデル画像の右側をEmbedをクリックして表示されるコードを全て選択
- それを先のWaveの Put your HTML code here を削除して、3dviaのコードを貼り付け、Viewをクリック
- 3dviaと同じ画像が表示されました。
- PLAY3Dをクリックするとプラグインが既にあればロードが開始されます。
- しばらくすると、モデルが表示され、Waveの中でくるくる回ります。
ブログパーツとかと同じ作りで、そのままwaveで見ることができるので、他にもいろいろできそうです。

















0 件のコメント :
コメントを投稿